ブログ移行時には検索エンジンに移行を教える必要がある
ブログを移行して過去の記事を引き継ぐような場合は検索エンジンにも移行したことを示すための設定が必要となる。具体的には以下の2つの方法がある。
- 301リダイレクト
- canonicalリンクの使用
301リダイレクトはApacheの設定を変更する必要があり、ライブドアブログではそれは不可能だ。
そのためcanonicalを各記事に追加するしか方法がない。
canonicalリンクとは
canonicalについては以下のドキュメントに仕様が記載されている。
RFC 6596 - The Canonical Link Relation
https://tools.ietf.org/html/rfc6596
このドキュメントを確認したところ、canonical linkは重複したコンテンツが存在する場合に、優先されるべきバージョンのコンテンツが存在するIRI(Internationalized Resource Identifier)を示すために使用されるとある。
使用方法は以下のように優先されるべきコンテンツのURLを重複しているコンテンツに記述するだけである。
<link rel="canonical" href="http://www.example.com/page.php?item=purse">
しかしこのcanonicalリンクはhead内に記述する必要がある。
正規 URL を使用する - Search Console ヘルプ
https://support.google.com/webmasters/answer/139066?hl=ja
要素を属性 rel="canonical" とともにこれらのページのセクションに追加します。
canonicalリンクをLivedoor blogに追加する
ライブドアブログの場合、記事ごとにheadタグの編集をすることはできない。全記事共通のheadの編集しかできない。
そのため、Javascriptを使って全記事に対応したcanonical linkを生成する必要がある。
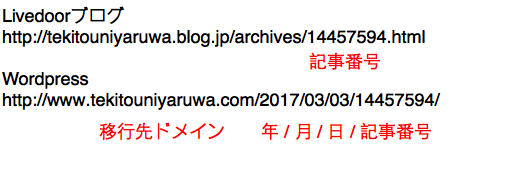
ライブドアブログと移行後のWordpressでは記事のURLは以下のような関係になっている。
例として;2016年に撮影した写真の枚数は11,728枚を取り上げる。
WordPressの方は記事を作成した年月日が追加されている。記事の番号はそのまま引き継がれている。
したがって、canonical linkには新しいFQDNと年月日と記事番号が自動的に生成されるURLを指定すれば良いことになる。
さて、この年月日、記事番号をどう取得すべきか。
ライブドアブログには独自の変数が色々とある。参考先はここ。
ライブドアブログ 独自タグ一覧(変数)個別記事:ブログカスタマイズの備忘録
http://customize-memo.blog.jp/archives/27581580.html
ここを見ると必要な変数は以下となる。
年 ... <$ArticleDateYear$>
月 ... <$ArticleDateMonth$>
日 ... <$ArticleDateDay$>
記事番号 ... <$ArticleId$>
とりあえずこれで必要な情報は動的に取得できることがわかった。しかし月、日は1桁だった場合に1桁での取得となる。例えば3月は"03"ではなく"3"での取得となる。
そのため1桁だった場合に0を先頭につけなければならない。これに対処するためには"0"を追加後、Javascriptのsliceを使う。
( '0' + articleMonth ).slice( -2 )
できたスクリプトがこちら。
<script type="text/javascript">
var articleMonth = <$ArticleDateMonth$>;
var articleDay = <$ArticleDateDay$>;
document.write("<link rel=\"canonical\" href=\"https://www.tekitouniyaruwa.com/<$ArticleDateYear$>/" + ( '0' + articleMonth ).slice( -2 ) + "/" + ( '0' + articleDay ).slice( -2 ) + "/<$ArticleId$>/\">");
</script>
これをライブドアブログの設定 > デザイン設定(PC) > カスタマイズ > 個別記事ページで<head>の直後に挿入すればOK。
実際に記事を開いてSafariで要素を確認して見るとcanonical linkが挿入されてます。
この記事で使用したロゴは以下のサイトからダウンロードできます。
About » Logos and Graphics — WordPress
https://wordpress.org/about/logos/
ライブドアブログのアイコンマーク | イラレ用ai・透過png画像 フリーダウンロードサイト
http://www.marksign.net/147.php